Animation
https://trinitycommdepartment.com/~nsmetzer/final-animation/finalversionofanimationnicksmetzer.mp4
Overview
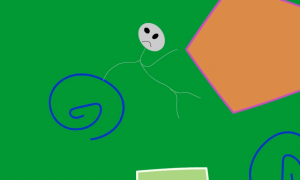
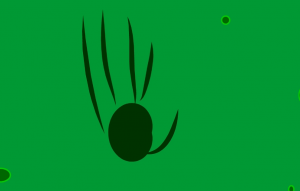
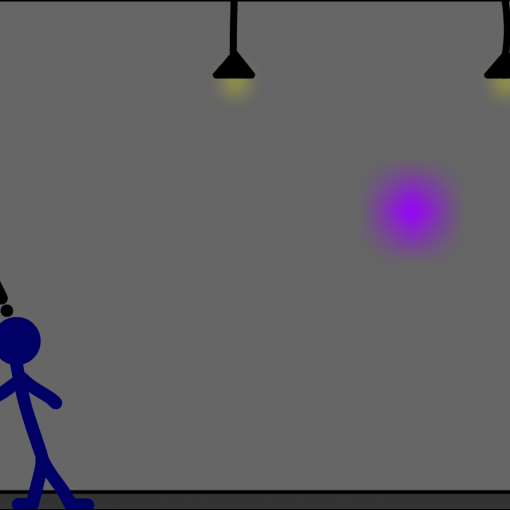
I have decided to call my animation Green Fairy, in reference to the nickname for absinthe that the French used for some time. I’ve always been a fan of some trippy cartoons — Yellow Submarine and animated films by Ralph Bakshi have been some of my favorite movies, and so strange and psychedelic sequences included in animations like those were inspirations to my project.

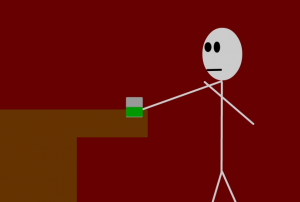
I am considering the two characters of this animation to be the man enjoying his beverage, as well as the green fairy that comes to pester him before turning into a giant green hand. I had considered making the glass of absinthe a more active part of the animation as well, before deciding to take the project in a direction that was more surreal than cartoonish.
Design Choices
I chose the typeface for the title because it seemed to me like the best sort of “old-timey” bar font. Similarly, the muted brown of the barstool and the burgundy background were chosen to mimic a kind of velvet-strewn French aesthetic that comes to my mind when I think of artists drinking absinthe.

In Tyler Seitz’s article on selecting a color palette for game designs, he outlines how complementary colors work to create richer scenes. Working with this idea, I chose to make the fairy and its various components shades of green to compliment the darker red of the background. The man who is enjoying his drink is a muted gray, the idea being that his muted palette would make the more surreal settings stand out all the more.
Most of the decisions concerning audio were made out of necessity — to compliment scene transitions or to help the viewer identify what they are looking at. The exception to this is the song that plays throughout the animation, titled Daisuke. I have been a fan of this song for years, and I thought that the mellow groove would nicely compliment some of the surreal visuals that my poor gray character has to experience.

All of the art for the animation was drawn by myself in animate. It is probably easy to identify my liberal usage of the shape tool, which formed most of the objects in the animation.
Work Flow
While I found a good rhythm after a few hours of working on the animation project, there were some issues that I could never completely evade. One such issue is plainly seen in my animation: when the man attempts to swat the fairy away, instead of rotating his arm from the shoulder like an anatomically orthadox person, he instead detaches his arm entirely and bizarrely levitates it around his head for a bit. This was a consequence of my reliance on the shape and line tools for the creation of most of the aspects of the animation, as well as my lack of understanding as to how motion tweens work. I simply could not find a way to convince the path of the arm to follow the specific rotation that I needed without the same tween somehow re-aligning the line without my input.

If I could go back in time and give myself advice about completing this project, I would first point out the scene tool that animate offers, as well as stress the importance of meticulously keeping track of which layer you are currently editing. I would estimate that I lost at least an hour of cumulative progress on my animation because I would spend time working on a particular animation or creation, only to realize that I accidentally had placed it on a layer that was meant for something else. Luckily, the scene tool helps tremendously with this issue by lowering the amount of frames that you have to sort through at one time. My animation has several scene transitions, so if I had not had the ability to segment through the different scenes, then my canvas would have been overwhelmed by each different instance of a character that I would need, or the different backgrounds.
Credits
The sound effects I utilized for this project were acquired from Freesound.org, a site where users can publish sound effects for others to use. Specifically, I utilized a glass breaking sound and a bubbling sound from user Inspector J, a liquid filling sound from user MilanKovanda, a fairy sound from user jacksonacademyashmore, a water splashing sound from user soundscalpel.com, and a weird portal sound from user alanmcki. The song that plays throughout my animation is called Daisuke, and is by the electronic music artist El Huervo. I’m thankful for their creations, and my animation would not be possible without them.





Leave a Reply