
Overview
Snow Day is a story of a puppy enjoying life at home and outside on a snowy day in winter. Friends and family gather together, and our puppy happily greets them all. Upon hearing the door bell, signalling another arrival, our pup races to see who has come to visit, and then takes the opportunity of the opening door to race outside and take a flying leap into the fresh snow. Delighted, our puppy friend pokes their head back out, and returns to the house upon being called. This is all set to a wintry jazz piece performed by Kevin MacLeod.
From the outset I knew I wanted to make something relaxed and cheerful, given my personal preference for that sort of aesthetic, and my desire to make people happy and comfortable. Choosing the setting was, again, easy, as the love of snow and winter has followed me my entire life. My original concept for this movie was to be set in watercolor, and focus on the cute, uncoordinated affectations of a new puppy (e.g. one hind leg slipping when trying to jump up on a step or chair, paws coming up just a bit too high before slapping down in an excited, uneven, tumble bumble sort of run, etc.). The hope was to leave a warm, happy feeling by the end. A little Dachshund puppy played our main character, with supporting roles played by the puppy’s humans, and their friends and family.
Design

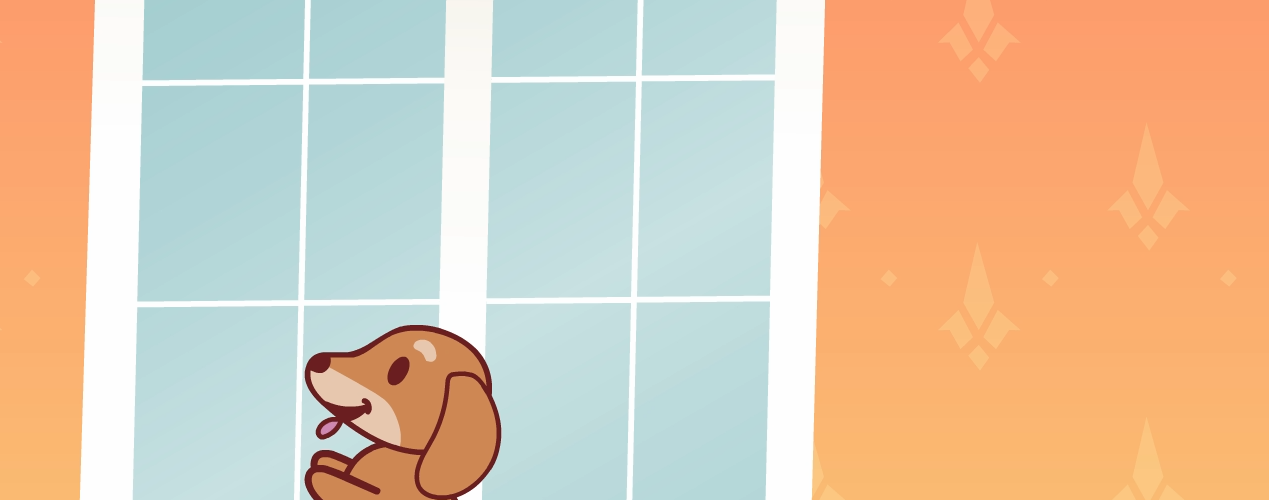
As I mentioned, I originally intended to make the project with a watercolor theme, being a personal favorite style choice, and usually easily capturing a lighthearted, casual sort of atmosphere. Due to limitations both technologically and temporally, I moved toward a more cartoon style with pastel and lightly muted colors, which would be easier to work with while not having to sacrifice tone. I was keenly aware of the feeling I wanted to get across, and knew even before we read the articles by gamasutra and tutsplus that my color and style choices would have a huge impact on how effective it was. I worked very hard to match aesthetic style between each of the differing elements, as we were advised in the Aesthetic Design section of the tutsplus article, and luckily I was largely successful. The only element I couldn’t keep quite to style was, in fact, the puppy, as there were precious few free options that I could actually break apart into animate-able pieces that also wouldn’t stand out too strikingly from the background. If there had been time, I would have liked to redraw the puppy to at least more closely match the environment and side characters. Other than that, I did my best to keep things looking consistent to style, even when it was an element I created myself, such as the swirl underlining the opening title, or the hole in the snow that the puppy created (Figure 1).

I chose a typeface called Vladimir Script, which I felt had the clean, gentle and flowing characteristics that would match the general tone of the setting and story (Figure 2). As mentioned in the SpaceApe article about typographic effectiveness, I spent a good amount of time cycling through each of my options, not only trying to match my aesthetic design, but also paying specific attention to readability. Many of the options were too complex, squished, or didn’t quite gel with the animation style. Overall, I feel pretty happy with my choice!
In line with my interest in a chill sort of atmosphere, I started out by looking for Bossa Nova and cafe music that would match the beat and flow of the project. These styles of music are generally pleasantly warm and relaxing, so I felt sure that they were well suited to inspiring the desired effect. In the end, I found a cheerful jazz number called “Nouvelle Noel” by Kevin MacLeod on Incompetech. I had originally planned to interrupt the music with sound effects of the crunch of the snow as the puppy fell into it, along with the sound of a rattle or jingle bells timed with the resulting overjoyed tail wag, but decided against it both for time and overall effect. The interruption would have been too harsh and stilting, so even though I had found great sound effects, I made the call to have the music be smooth and uninterrupted. Instead, I was able to somewhat time the music to the animation in a number of ways, including a quick burst of a crescendo at the moment the puppy falls flat into the snow pile. I was also able to edit the song in Premiere to make it fit and trail off by the end of the movie, keeping it nice and contained.

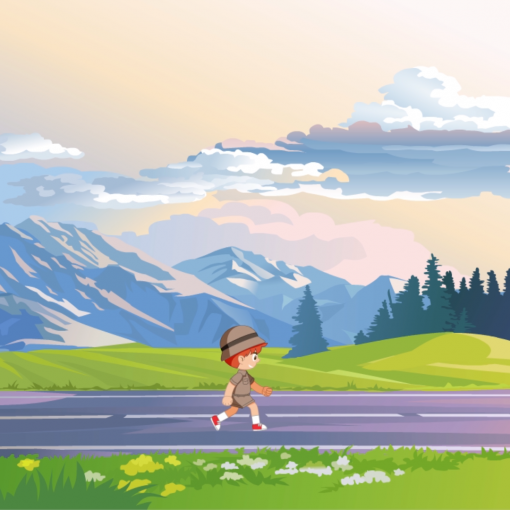
Most of the vectors I used were from Freepik, with one background coming from a site called FreeDesignFile (Figure 3). I had had great luck with Freepik during our smaller animation homework assignments, having come as a recommendation from the mailing list. Once again, Freepik had by far the best collection of results, only not quite having an outside background that fit the same general style as the rest of the project. I looked through a huge number of free vector sites that I found through the mailing list and Top 10 recommendation-style blog posts where people would discuss their favorite sources, finally finding what I was after on FreeDesignFile.

There were a good number of backgrounds that I created myself in Adobe Illustrator, either by editing and combining elements of chosen vectors, or creating them from scratch. There were very few elements that I had not tinkered with in some way. For instance, using the wallpaper from the transition shot outside of the kitchen with the window from the outdoor background to make it seem like an actual, cohesive environment (Figure 4), or deleting and reordering elements of the visiting woman with the bag to make her look as is she is facing away from us.
Difficulties and Workflow
I ran into a fair number of problems while working within Adobe Animate. Most of the more frustrating ones seemed to center around pivot points. When I would group a set of symbols in different layers together and try to pivot them simultaneously around a common point during a motion tween, there were often one or two parts that would go floating off in a weird way independently, while all the other pieces would behave. The puppy’s ears, particularly, seemed to like to do their own thing instead of lining up. In the end, I fixed this by simply animating the ear movement separately. Other issues that I ran into that I was able to fix I mentioned in the presentation, such as accidentally deleting elements of source symbols, and music capture problems. For the former, I would try to make duplicates of preexisting background symbols I had, in order to expedite creating and editing different versions of the same base background. Unfortunately, if you went deep enough into the symbol, you would see that it was still referring back to the same library base symbol, so if I deleted elements within one, it would delete it from the other. Once I realized what was happening, I took the extra time to copy and paste pieces directly into a freshly created, blank symbol, which wouldn’t disrupt any other background. There was also an unfortunate moment where I was cleaning up the library of any symbols and files that I was not actually using in my animation, and accidentally deleted a couple of symbols that I was. I completely deleted my snow animation that way. I was rather distressed once I realized, but I was able to do it all again faster the second time, so it wasn’t too much of an issue. In the latter situation, however, the issue I had made no reasonable sense. Once the project was done and ready for export, creating the video and turning it into an .mp4 file would produce a completely silent movie. I couldn’t figure out what had gone wrong, and even the .mov file in Media Encoder would say that there was no audio. It turns out that if you are using a sound file set as an “Event” instead of “Stream” and export as a video, it would only start recording from frame two, so if you had an “Event” sound bite that started on frame one, it wouldn’t capture any of the audio. The solution was just to offset the audio by one frame so that it started on frame two, but as none of that makes any sense to begin with, and came last in a long line of problems, it was particularly frustrating. The last series of consistent issues that I had I was not able to find a solution for. One I mentioned in the presentation, but they both had the same unfortunate effect: moving symbols over a series of key-frames within a motion tween would inexplicably change the starting position of some or all of the symbols, affecting each subsequent key-frame afterward. So moving the puppy across the floor would for some reason leave one of its legs behind, and trying to fix it would scoot the leg too far forward in earlier frames, and using the free transform tool on the door and adjusting its position within the scene over a few key frames would suddenly affect the first, pushing the door down a good fraction of a centimeter. Maybe most people wouldn’t worry too much about it, but it bothered me that I couldn’t quite ever get the door to look like it wasn’t opening and closing several inches below the threshold border.
In the end looking back, I don’t think that there is much I could have done differently, apart from being more careful and meticulous about keeping my library organized from the beginning, and double checking to be sure I wasn’t accidentally reusing symbols when I just wanted a separate copy to manipulate. I was careful about clearly naming everything from the beginning, so that made navigating everything easier. Using Premiere for the audio editing and Illustrator for any visual elements helped to stream line the entire process and eliminate most of the headache, I think. When it comes down to it, getting better and faster at working around the less user friendly or intuitive parts of Animate will probably just come down to experience.
Credits
I found the bulk of the vectors I used for my characters and backgrounds thanks to talented artists and vector sites whose work was hosted on Freepik. All of my human characters came from macrovector, including a walking figure, the talking woman from the kitchen, the figure in shorts who answers the door, the man also engaged in conversation in the kitchen, and finally the female visitor who rings the doorbell. So far as I can tell, macrovector is a collection of vectors contributed by a variety of artists not headed under an official website, containing roughly 20,000 files. The kitchen background was created by vectorpouch, and the living space leading to the kitchen which I reused in many other backgrounds was submitted by vectorpocket. Elements that were used while making the opening title screen include a set of paw prints provided by macrovector_official (which you can also find on their own dedicated professional website) and snowflakes posted by rawpixel.com (official website). The puppy that I used throughout the entire project after editing it and adding a nested movie clip tongue to simulate panting was actually designed directly by freepik, their own collection amassing a staggering 791,000 files!
The last and only vector found outside of freepik is the outdoor winter scene of the outside of our characters’ house. Found on FreeDesignFile, this beautiful vector background was created by Starder. It is hard to say who the actual artists are for many of these images, since the sheer number of submissions on even the smallest author page is a clear indication that it is a collection of work from a huge number of independent or employed vector artists. This includes Macrovector, which introduces itself as a design studio based in Singapore. Unfortunately, I was unable to track down the original file from their official website that had been hosted on freepik, and I was similarly unable to find it on their affiliated site Vectorplace. The one exception would be rawpixel, where I was able to find the original artist who submitted the snowflakes I used in the title. The artist, named Wan, is responsible for posting several files with the same snowflake vector. As they are the only vector artist that I can credit directly, I’d like to give a special thanks to Wan for their clean and simple snowflakes!
Much easier to thank are the creators at incompetech, along with Kevin MacLeod, thanks to whom I was able to use a wonderful jazz song called “Nouvelle Noel” that tied the entire project together better than anything! I am deeply grateful to these artists for providing free use of their work under Creative Commons licenses, and could not have made such a successful end product without them. Below is included the particular credit to “Nouvelle Noel”, which was submitted late November, 2017.
“Nouvelle Noel” Kevin MacLeod (incompetech.com)
Licensed under Creative Commons: By Attribution 4.0 License
http://creativecommons.org/licenses/by/4.0/
Lastly, I’d like to thank Animation Reference and Jay Cartere on YouTube for specific reference material and tutorials I used over the course of this project. During the kitchen scene, I referenced an extremely helpful video on dog walk and run cycles from Animation Reference that I used throughout the entirety of the scene. Due to time restrictions, I fell back on easier run cycles from then on, but I’ll definitely be returning to this source in the future if I ever need to animate animals again. They have a total of seven videos on animal movement cycles so far, including dogs, horses, bears, and so on. The videos are excellent, and I would definitely recommend them as a resource. Finally, Jay Cartere runs a channel full of tutorials and tips for online business and music, and I particularly found helpful his tutorial on splitting clips in Adobe Premiere. This was the first time I had ever worked with Premiere, so Jay’s tutorial was very useful, and allowed me to edit the music clip by Kevin MacLeod to perfectly fit the timing of the animation.
Thank you again to all of these talented creators!





Leave a Reply