https://trinitycommdepartment.com/~hwillia1/harrison_williams_jabberwocky%20(1).mp4
I have included screenshots of all the programs I used and how the project looked in them at the end of the post if you want to see what they looked like.
My animation named after the poem used in it, The Jabberwocky by Lewis Carroll. It is meant to highlight the 148 year old (based on current year 2019) and make people look past the words, in hopes of seeing the picture that those words make. (description over) The key characters where probably J, C, and E. Those were probably the most important out of them all. All jokes aside, the key characters were the characters/letters themselves. A bunch of letters strung together to make words, and sentences. Without those words, there would be no picture, no beginning nor an ending. Now onto the process of creating the animation.
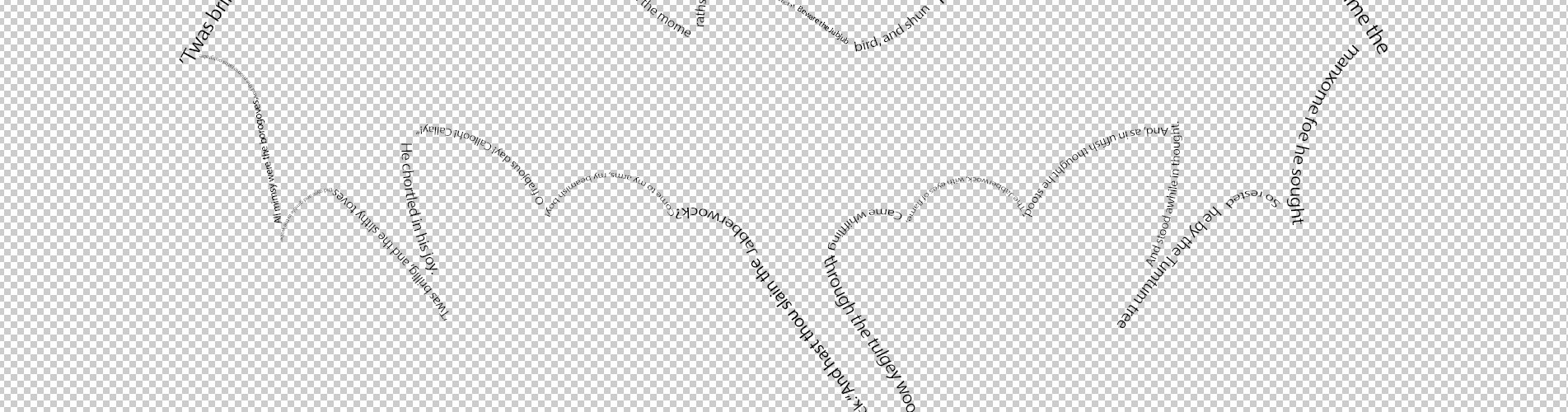
I first decided to go into Photoshop and create the outline I wanted. I had to decide on what font I wanted since I wouldn’t be able to change it later. After trying many different kinds, I decided on an easy to read plain font. This would make it easier for everyone to read and wouldn’t smudge as bad as a highly detailed one would when it is zoomed in on. After figuring that out it was time to create the picture. This took a while since I had to cut up the poem into lines, then arrange the lines to create the shape. This was not necessarily hard rather then it was just time consuming. After that was done I exported it as a vector image so that I could zoom in on each and every word as the camera moved over them. Once I got into adobe animate I tried several different colors for a background but decided to just go with a black background and white text over it. This would make it easier to read the text and wouldn’t cause any kind of distractions with a moving background. Now it was time to create the animation itself. I used the camera tool in order to move the screen around rather than the text itself. This made it far easier than it would have been since I had to split up every line so that I could make them show up only when the voice over came close to that line. The major problem I had was syncing up the voice over to the camera movement. I did this by opening the voice over in premiere pro (already had it open) and scrubbing through the audio in order to find each and every line. Thankfully the voice over was broken into 30 frames per second so it was easy to find the exact frame lines started and finished on. Fast forward 10 hours, and now I had to create the ending. I wanted to have a dragon eye open shortly after the text faded to bring it to life. In order to do that I first needed an eye. I looked all over the place for a free vector but couldn’t find a single one. At one point I thought of not using an eye at all and going straight to the end, but I didn’t think it would come together as well if I didn’t. So I called in a favor from one of my friends who is a game design major at UT in Austin. Thanks to her I got a dragon eye that could be broken up since she sent it as a Photoshop file. I then used a mask to create the blinking effect then moved it off screen as if it’s flying away. As for “the end” and credits I was having problems with animate’s masking tool so I got permission to do it in aftereffects. The claw marks at the end where taken from google. I found them by searching for “claw mark silhouette” and set the size to large. This would allow me to put it over a full HD (1920×1080) canvas and wouldn’t make it look stretched at all. Once that was done I combined it all in aftereffects and exported it as an mp4, but like all projects there where a problems.
One of the largest problems I faced was the masking tool. In animate it takes the furthest bounds and creates a square around it. This is meant to help make it easier to transform, but masks only use that outline. This is a problem when you want the object located inside rather than that square. I asked the adobe forum for help but still haven’t gotten a response. To work around this I got permission to do the masking in aftereffects. The other problems where small compared. Such as audio only starting at the beginning or the camera movement a little weird. The camera moves in the direction your mouse moves not where it is dragged, but what if I did this project again? Honestly I would probably put some time into the camera movement. At some points it is very stiff and sometimes has to move very quickly so that the text isn’t lost compared to the voice over. This second part can also be fixed by editing the audio. Other than those two I could probably streamline the animation process since I have already done it once before and wouldn’t require me to go search for how to do something.
I do need to give credit to everyone.
Poem is “Jabberwocky” by Lewis Carroll
https://www.poetryfoundation.org/poems/42916/jabberwocky
Claw marks came from amazon
https://www.amazon.com/Claw-Mark-Stencil-Scrapbook-Furniture/dp/B07BSKKZKB
Dragon eye came from my friend Grace Carter
Voice over and music came from “Jabberwocky by Lewis Carroll – Read by Benedict Cumberbatch”
https://www.youtube.com/watch?v=Q_Um3787fSY
Concrete poem/creating the picture

Animating. side note notice that the zoom out % is 4…

The end in aftereffects

Final Edit and combining






Leave a Reply